Most marketers spend the majority of their time and budget on driving users to their sites and landing pages, but very little thought is given to the experience the user has once they reach there. In fact, companies typically spend $92 to bring customers to their site, but only $1 to convert them (Eisenberg Holdings). This lack of attention and investment in landing page optimization is a huge missed opportunity for organizations.

Learning From Others
A great place to get started in optimizing your own pages is to look at common landing page examples and mistakes that many companies are making on a daily basis. In this article I’ll explore 15 landing pages’ major mistakes and offer different tests you can run to increase conversion:
6 Elements Addressed in Each Landing Page Design
1. Call To Action (CTA) – This is the most important part of the landing page as it is the end goal for what you want the action you want the user to perform. The CTA should be the first natural object a visitor sees. An effective landing page services on clear objective (e.g. sign up, leave their contact information, download a whitepaper, request a demo, or buy now). The call to action should represent the only action you can take on the landing page, which means removing any menus or links on the page. The CTA should also stand out from all other elements by using high contrast, bright colors, and strategic placement. Lastly, make it absolutely clear what the user will get when they click on it. For more information on CTA’s, check out this detailed article on Call to Action Buttons. 2. Messaging – An effective landing page talks about benefits, not features: Putting the customer in the spotlight, not your product or service. Good messaging conveys the change a customer will experience in their daily lives with your product, not how amazing your product is. This message should also be conveyed in a matter of seconds. Providing convincing information to allow a visitor to make a decision. Understanding the experience a visitor needs to go through is key to higher conversions. 3. Registration Forms – If the goal of your page is to capture leads or contact information, your landing page will have a registration form. Creating an effective, and high converting registration form involves several factors and there are several ways to increase their conversion: a. Minimize your request – ask for the minimum possible b. Be precise- Explain the reason for singing up and be specific. c. Call to action – make sure to have a clear call to action that indicates the next steps that need to be taken. d. Guide the user – Help users understand where they are, and where they’re going. Use indicators, explanation fields and don’t surprise the user. e. Consider social signups – Following the minimizing requests necessity, introduce social connect for easier signup. There are many other elements to take into consideration, and we’ll discuss them when we dig deeper in to our landing page examples. 4. Page Structure– The look, feel, and overall structure of a landing page will have a large impact on how it performs, and ultimately conversion. Minimalist design tends to perform better, so be sure to maintain a clean landing page with clear navigation and little distraction. The most important content should be placed at the top of the page, or “above the fold.” This way a user does not have to scroll in order to get all of the necessary information to convert. 5. Images – I know, I’m probably like a broken record by now BUT: Our brains process images 60,000 times faster than text. The Image is IMPORTANT. A picture is worth a thousand words, and having an image that captures your visitors’ attention, or stirs emotion can make or break landing page performance. Some things to keep in mind: a. Use imagery to add meaning: either to the brand, or to the content b. Get more meaning from fewer graphics c. Use images deliberately to support your message and communication goals d. Remember the landing page’s goal and the users’ goals, and apply graphics in subtle proportions 6. Colors – Believe it or not, color has a powerful influence on our emotions and decision-making abilities. Colors are a great way to communicate emotions in a matter of seconds. Checkout this extensive article on color psychology. So, lets take a look at these landing page critiques and learn as much as possible from them. I’d love to hear your thoughts and comments on the landing pages. If you’d like to have your landing page critiqued next, send a quick email to contact@conversioner.com. —-
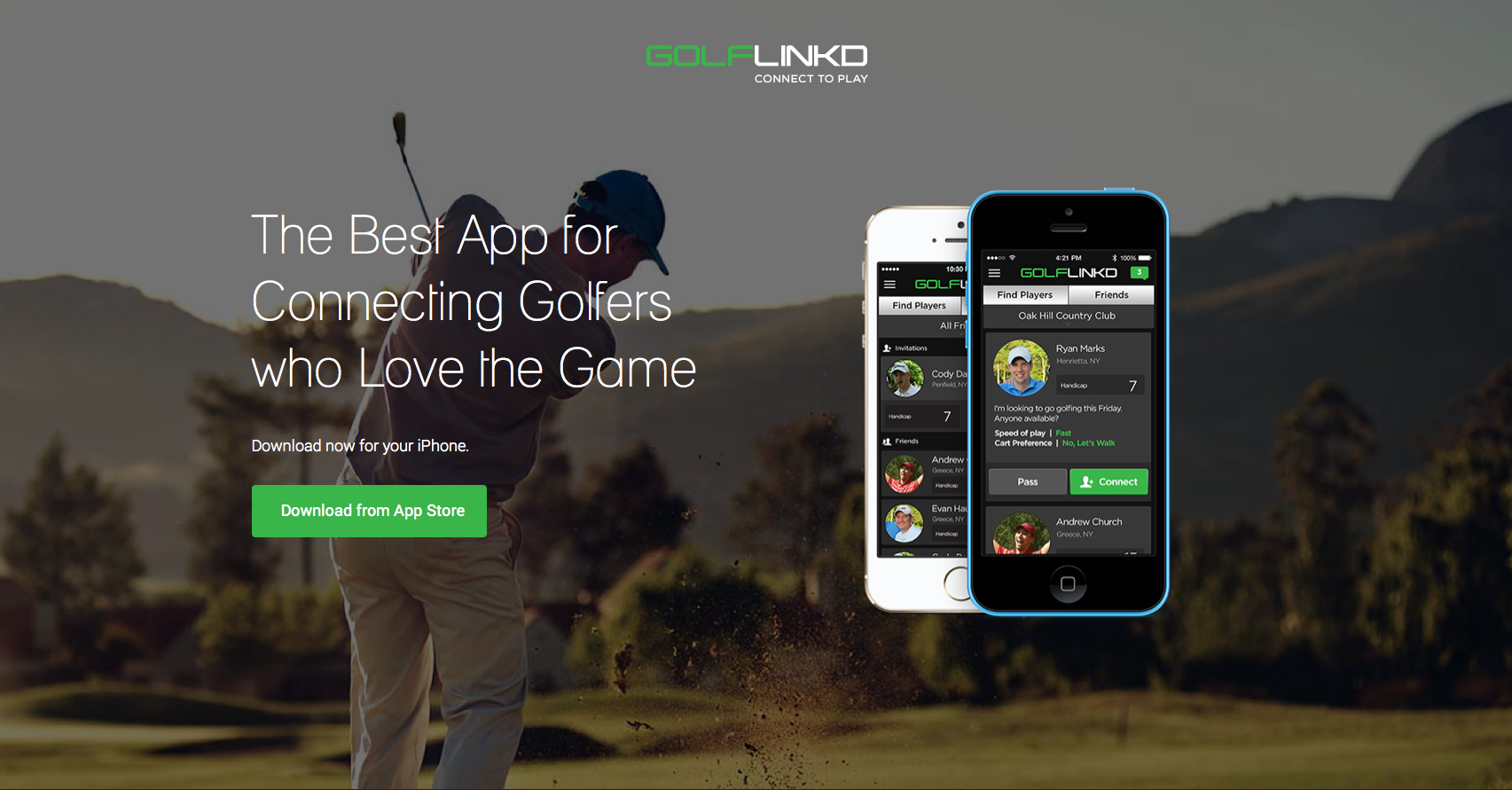
GolfLinked